Understanding the Importance of Website Design
Effective website design significantly impacts user experience and brand perception. Key elements in website design include visual appeal, navigation, layout, typography, and readability.
Visual Appeal and Brand Consistency
Your website’s visual appeal is your first impression. Colours, fonts, and images should match your brand identity. Consistent design elements make your site look professional and reinforce your brand’s image. Use a well-chosen colour palette and maintain coherence in your design. This builds trust and ensures your website has a unified look.
Navigation and Layout
Good navigation and layout help users find information easily. Clear menus, logical structure, and intuitive design guide visitors through your website smoothly. Effective use of white space improves readability and reduces clutter. An organized layout ensures users can find what they need quickly, enhancing their experience on your site.
Typography and Readability
Typography plays a vital role in readability and aesthetics. Choose readable fonts and ensure text is large enough to read comfortably. Consistent font styles and sizes across your website create a cohesive look. Proper line spacing and paragraph divisions help in maintaining clarity. Good typography makes your content engaging and accessible.
Crafting Quality Content for Your Audience
To create a successful website, focus on producing quality content that meets the needs of your audience. This involves having a clear purpose, using various media types to enhance engagement, and ensuring readability and consistency.
Establishing a Clear Purpose
Begin by defining the goal of your content. Whether it’s to educate, inform, entertain, or persuade, having a clear purpose guides every aspect of content creation.
Understand your audience’s needs and preferences. Tailor your content to address those needs, ensuring it provides value.
Include specific, detailed information that helps users solve problems or gain new knowledge. Avoid unnecessary fluff and stick to the main points.
Enhancing Engagement through Various Medias
Incorporating different types of media can significantly boost user engagement. Use videos, images, and infographics to illustrate complex ideas simply.
Videos can explain concepts or demonstrate products effectively. Images and infographics make content visually appealing and easier to digest.
Interactive elements like quizzes or polls can also keep users interested. These diverse media formats cater to different learning styles and keep your content lively and dynamic.
Maintaining Readability and Consistency
Readability is crucial for keeping your audience engaged. Use short paragraphs, bullet points, and headers to break up text and make it easier to scan.
Adopt a consistent tone and style throughout your content to build a cohesive brand voice. This helps in maintaining familiarity and trust with your audience.
Regularly update your content to keep it fresh and relevant. This not only improves your site’s SEO but also ensures your users always find up-to-date information.
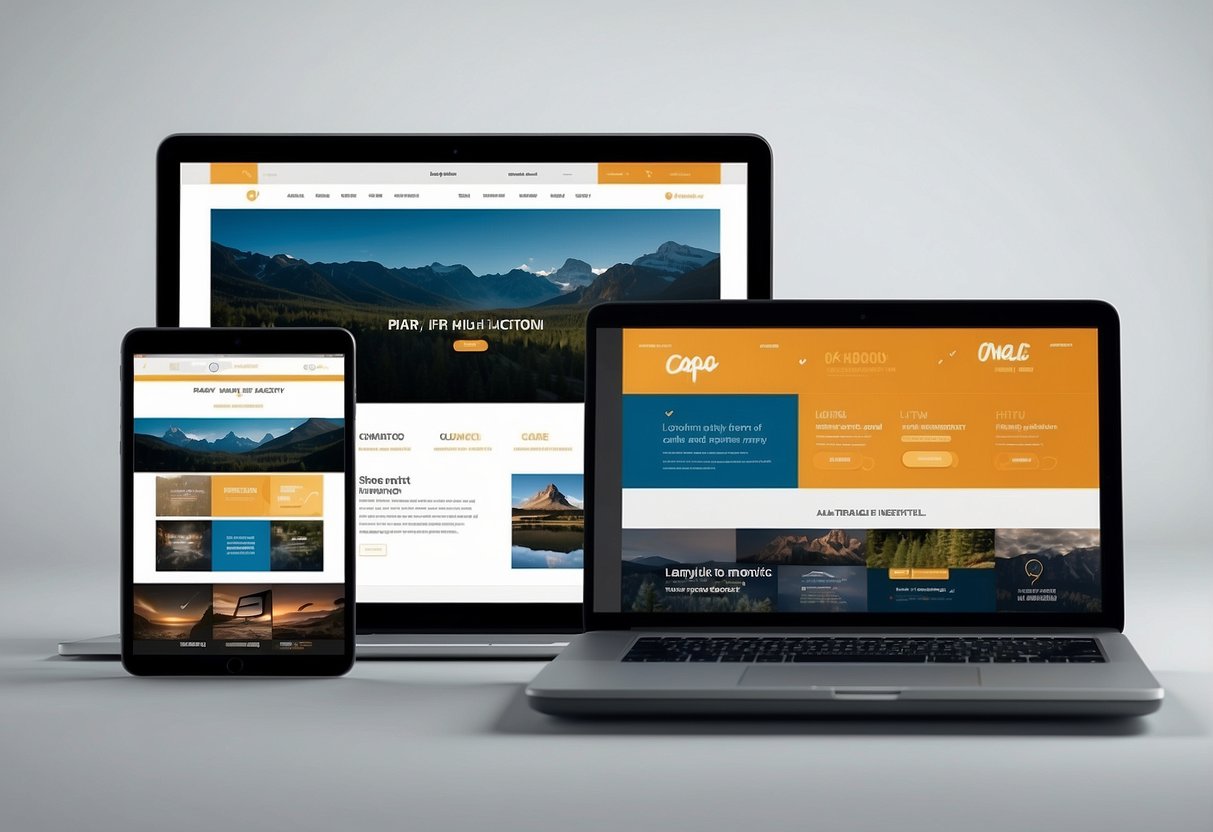
Optimizing User Experience Across Devices
To create a good website, it is crucial to ensure that your user experience (UX) is optimized across all devices. This means your website must be accessible and functional on mobile phones, tablets, and desktops.
Mobile-Friendly Design and Functionality
A mobile-friendly design is critical for a good user experience. Websites should have large, easy-to-click buttons and simple navigation. You should avoid using flash and incorporate fast-loading images. Text should be readable without zooming, and content should fit the screen properly.
Online forms should be simple and short. Keep important information above the fold so users don’t have to scroll too much. Utilize mobile-friendly features like touch interactions.
Responsive Design for Various Devices
Responsive design ensures your website looks good on any device, whether it is a phone, tablet, or desktop. This design approach adapts the layout based on screen size and orientation. Media queries in CSS help to adjust styles according to different screen sizes.
Use flexible grid layouts and scalable images. Test your website on various devices to confirm its responsiveness. Keeping a user-centred design approach ensures a seamless experience for your visitors.
By focusing on mobile-friendly functionality and responsive design, you ensure your website provides an excellent user experience regardless of the device used.
Ensuring Easy Navigation and Functionality
Creating a user-friendly website involves making sure that navigation is intuitive and simple, and that search functionality is effective for users.
Building Intuitive Site Navigation
To ensure intuitive navigation, it is crucial to have a clear and straightforward menu system. Use a horizontal navigation bar to give easy access to main sections. This way, users can find what they need without sifting through multiple layers of sub-menus.
Keep your navigation structure flat. A flat structure minimizes the clicks needed to reach any page, making your site more user-friendly. Avoid over-complicating with too many categories or sub-pages.
Responsive design is key. Ensure navigation is just as easy to use on mobile devices as it is on desktops. A responsive menu can adjust to different screen sizes, improving usability.
Use colour and contrast to make important navigational elements stand out. These visual cues help users quickly identify where they need to click. Consistent styling and labelling add to the intuitive feel.
Incorporating Search Functionality
A well-placed search bar is essential for functionality. Include it prominently, preferably at the top of the homepage or landing page. Users expect to find a search bar easily when they need it.
Make sure your search function is robust. It should handle common search terms and show relevant results quickly. Implementing auto-suggestions can also help users find what they are looking for more efficiently.
Invest in a powerful search algorithm. It increases the ease with which users can locate content, enhancing the overall experience. You may also want to include filters and sorting options to help narrow down the search results.
Usability testing can help fine-tune the search functionality. Gather feedback to understand what users are struggling with and make iterative adjustments to the system.
By focusing on intuitive navigation and effective search functionality, you can create a website that meets the needs of your users efficiently.
Improving Website Performance and Speed
A good website needs to load quickly and perform efficiently. Here’s how you can enhance both loading times and overall performance.
Optimizing Loading Times
Optimizing loading times is crucial for improving your site’s speed. Reducing image sizes is a key step. Use tools to compress images before uploading them. Smaller images load faster and use less bandwidth.
Minify CSS, JavaScript, and HTML files. This process removes unnecessary characters and spaces, reducing file sizes. Smaller files download quicker, making your site faster.
Leverage browser caching. This stores some of your site’s data on a user’s device, so they don’t have to download it again on future visits. This speeds up loading times for returning users.
Use a Content Delivery Network (CDN). CDNs distribute your site’s data across multiple servers worldwide. When a user visits your site, the CDN serves content from the closest server, reducing latency and improving speed.
Analyzing Performance with PageSpeed Insights
Google PageSpeed Insights is a free tool you can use to analyze your site’s performance. It provides scores for both mobile and desktop versions of your site. This tool identifies issues affecting your site’s speed and gives specific suggestions for improvement.
Focus on Core Web Vitals. These metrics assess user experience based on loading performance, interactivity, and visual stability. Improving these can significantly enhance your site’s speed and performance.
Monitor server response times. Slow server responses can affect loading times. PageSpeed Insights highlights areas where your server may be delaying your site, helping you address these bottlenecks.
Prioritize loading critical resources first. PageSpeed Insights can help you identify critical CSS and JavaScript files that need to load immediately. By prioritizing these, you ensure a smoother and quicker initial render of your site.
Building Trust through Security and Accessibility
Making your website secure and accessible builds trust with visitors. Security ensures users feel safe, and accessibility makes sure everyone can use your site.
Implementing Security Measures
Security is a key part of building a trustworthy website. Start with an SSL certificate to encrypt data and show users their information is safe. Keep your software updated to protect against vulnerabilities. Use strong passwords and two-factor authentication for all accounts related to your site.
Firewalls and anti-malware help prevent attacks. Regularly back up your data to secure locations. Educate your team about phishing and other common threats. Visible security badges and clear privacy policies signal trust to visitors.
Prioritizing Accessibility Standards
Ensuring your website is accessible means everyone, including people with disabilities, can use it. Follow Web Content Accessibility Guidelines (WCAG). Use alt text for images so screen readers can describe them to visually impaired users. Make sure your site can be navigated without a mouse by using keyboard-friendly controls.
Text should be easy to read with proper contrast and scalable font sizes. Ensure videos have captions and transcripts. Regularly test your site for accessibility issues. Accessibility builds trust by showing you care about all users and their experience.
Creating Effective Calls to Action
Effective calls to action (CTAs) drive users to take specific actions like making a purchase or signing up for a newsletter. Designing clear CTAs and strategically placing them can significantly improve your conversion rate and generate more leads.
Designing Intuitive and Clear CTAs
A good CTA should be direct and easily understood. Use action words such as buy, sign up, or download to clearly state what you want users to do.
Colour and size play a key role in making the CTA stand out. Contrast the button colour with the background to catch the eye. The text should be large and readable.
Keep the message short and to the point. A clear and concise CTA provides a better user experience. For example, instead of “Click here to learn more about our products”, simply say “Learn More”.
Always test different designs. A/B testing can reveal what resonates best with your audience, ensuring optimal performance.
Strategizing Position and Messaging for Conversion
Placement of the CTA is crucial. It should be easily noticeable without causing disruption. Common places include the top of the page, within the content, or at the end of a blog post.
The message should create urgency. Phrases like limited time offer or only a few left can prompt quicker action. Ensuring the benefit is clear also helps; for instance, Get a free e-book now.
Personalize your CTAs to connect with users. Use wording that speaks directly to them, such as “Start Your Free Trial Today“.
Experiment with different locations and messages to find the best combination that results in high conversion rates and increased sales.
Enhancing SEO to Reach Your Target Audience
Improving your search engine optimization (SEO) efforts can significantly help you connect with your target audience. Focus on precise keyword research and building backlinks to improve your website’s authority and visibility.
Conducting Effective Keyword Research
Effective keyword research is crucial for identifying what your audience is searching for online. Start by using tools like Google Keyword Planner, Ahrefs, or Semrush to find relevant keywords. Look for keywords with high search volume but moderate competition.
Use long-tail keywords to target more specific queries. These phrases usually have lower competition and can help attract highly relevant traffic. For example, if you run a bakery, target phrases like “gluten-free bakery in Toronto” instead of just “bakery.”
Create content that naturally incorporates these keywords. Avoid keyword stuffing, as search engines can penalize you for that. Instead, make sure your content is valuable, informative, and meets the search intent of your audience.
Leveraging Backlinks for Authority
Backlinks are links from other websites to your own and are one of the most important ranking factors for search engines. They help establish your site as an authority in your niche.
To get high-quality backlinks, focus on guest posting on reputable blogs, collaborating with influencers in your industry, and getting mentioned or featured in news articles. These links signal to search engines that your content is valuable and trustworthy.
Monitor your backlinks to ensure they are coming from quality sources. Use tools like Ahrefs or Moz to keep track of your backlink profile. Disavow any links from spammy or irrelevant sites, as these can harm your SEO efforts.
By focusing on keyword research and backlink building, you can effectively reach and engage your target audience through optimized content.
Incorporating Social Proof and Testimonials
Adding social proof and testimonials to your website can significantly enhance trust and engagement. By sharing customer feedback and brand success stories, you create a more reliable and relatable brand identity.
Highlighting Customer Testimonials and Reviews
Customer testimonials and reviews are crucial for building trust with potential buyers. When visitors see positive feedback from others, they’re more likely to feel confident in purchasing from you.
- Visible Placement: Display testimonials and reviews prominently on your homepage or product pages.
- Authentic Voices: Ensure the testimonials come from verified customers for authenticity.
- Detailed Reviews: Encourage detailed reviews that discuss specific features or benefits.
Example:
“I was impressed with the speedy delivery and quality of the product. Will definitely buy again!” – Jane D.
By making reviews easy to find, you can improve the user experience and drive higher conversions.
Showcasing Brand Success Stories
Brand success stories highlight your achievements and show potential customers how you’ve helped others succeed. These stories can reinforce your brand identity and communicate the real-world impact of your products or services.
- Case Studies: Share in-depth case studies that detail how a customer benefited from your product.
- Engaging Content: Use multimedia elements like videos and infographics to make these stories more engaging.
- Specific Results: Present clear, quantifiable results that showcase the effectiveness of your solutions.
Example:
“After integrating our software, ABC Corp saw a 50% increase in productivity within six months.”
Including these success stories not only builds trust but also demonstrates your brand’s credibility and effectiveness.
Maintaining Website Health and Usability
To maintain a successful website, you need to focus on usability and performance. This involves regularly testing your site for issues and quickly fixing broken links and errors. Consistent upkeep ensures that users can navigate easily and meet their goals without frustration.
Regularly Testing for Usability Issues
Regular usability testing is vital for identifying problems that users might face. Use both manual testing and automated tools to check your website’s layout, navigation, and features. This helps you see how well your site performs on different devices, including desktop and mobile.
Make sure your imagery loads quickly and looks good on all screen sizes. Identify areas where users might get confused or encounter bugs. Regular testing helps you stay ahead of potential problems and maintain a user-friendly environment.
Fixing Broken Links and Errors Promptly
Broken links reduce usability by leading users to dead ends, which can be very frustrating. Set up automated systems to regularly check for broken links and errors across your website. This ensures you can address them quickly.
Actively monitor your site’s performance metrics using analytical tools. Fix broken links, script errors, and other issues promptly to keep your website running smoothly. By addressing these problems quickly, you make sure users reach their intended goals efficiently, helping your site remain reliable and effective.
Frequently Asked Questions
Understanding what makes a good website involves looking at design, functionality, user experience, content quality, and engagement strategies. Here’s how each aspect plays a crucial role.
What are the essential characteristics of an effective website?
A good website should be easy to navigate, visually appealing, and provide relevant information quickly. It must also load quickly and be accessible on various devices. This ensures that visitors have a positive experience and can find what they need without hassle.
How can one ensure their website design is appealing to users?
To make your website appealing, use a clean and modern design with a consistent colour scheme. High-quality images and easy-to-read fonts can also improve the look. Make sure the layout is intuitive, with clear menus and buttons that guide users seamlessly through the site.
In terms of functionality, what should a successful website prioritize?
A successful website should prioritize speed, security, and responsive design. It must load quickly to keep visitors engaged, protect user data with up-to-date security measures, and work well on mobile devices. These elements ensure that your website performs well under different conditions.
What factors contribute to the user-friendliness of a website?
User-friendliness starts with clear navigation, simple layout, and accessible content. Breadcrumbs, search bars, and FAQs can help users find information easily. Additionally, ensuring that your website meets accessibility standards can make it easier for everyone to use.
How does the content quality impact the success of a website?
High-quality, relevant content is crucial for engaging users and improving search engine rankings. Content should be well-written, informative, and updated regularly. Providing valuable information helps build trust with your audience and encourages repeat visits.
What strategies lead to a higher engagement level on a website?
To increase engagement, incorporate interactive elements like quizzes, polls, or live chats. Regularly updated blogs and social media integration can keep content fresh and engaging. Encouraging user feedback and providing clear calls-to-action can also help keep visitors involved.