Comprehensive Web Design Services.
Elevate Your Digital Presence with Professional Web Design Services
We do more than just build you a simple website.
At Pivot, we create digital experiences that resonate with audiences and drive business success. Our extensive range of web design services, from professional web design to a fully custom website design, is tailored to meet the diverse needs of our clients in Windsor-Essex and everywhere else.
Transforming ideas into a digital reality.
WHAT WE OFFER
At every stage of a project, from its inception to completion, we adopt a comprehensive and holistic strategy. This means that we meticulously address every aspect, ensuring no detail is overlooked.
Tailored WordPress Solutions
As a leading web design company, we specialize in WordPress Websites, crafting websites that are not only visually stunning but also highly functional, responsive, and easy to update and manage.
Mobile Optimization
In this generation of smart phones, a mobile-friendly approach is vital. We guarantee your website is responsive and provides an optimal experience across all mobile devices, including accessibility compliance.
Robust Online Stores
We create e-commerce sites that are secure, user-friendly, and designed to drive sales and growth. From streamlined product navigation to optimized checkout flows, our goal is to reduce friction, build trust, and turn visitors into loyal customers.
Visual Design & Aesthetics
We design websites that don’t just function — they feel right. From typography to colour palettes, spacing to imagery, we craft every visual element to reflect your brand, captivate your audience, and create a seamless, enjoyable browsing experience.
Speed Optimization & Performance
Web design services go beyond what you see on the page. We ensure your website loads quickly and efficiently, crucial for both user experience and search engine optimization.
Theme Customization
As web designers, we can customize themes to fit your brand identity, ensuring your website stands out with a unique look and feel, while following all best practices.
Plugin Integration
Enhancing your website’s functionality with the right plugins, from e-commerce solutions to social media integrations, is a key part of our design services.
SEO Friendly Design
Our web designs are optimized for search engines, helping to improve your website’s visibility and search rankings. Ultimately leading to more site visitors and more business. SEO is an important factor for any performing website.
Reliable Web Hosting
We offer reliable, high-performance web hosting that ensures your site loads fast, stays secure, and remains online when it matters most. Our hosting gives you peace of mind — so you can focus on your business, not your server.
Landing Pages
We design strategized single page designs and landing pages that are driven with proven sales tactics at the forefront of the layout, with the intention to increase conversions and sales.
Content Management Systems (CMS)
Depending on your products and the type of online store front, Pivot is always aiming to empower you to manage and update website content easily with a user-friendly CMS solution.
Website Maintenance and Support
We provide ongoing support and maintenance even after the web development phase. Ensuring your website remains fully functional, secure and up-to-date.

OUR ADVANTAGES
Why Partner with Pivot for Your Web Design Needs?
We're different than the bigger guys
Unlike larger agencies, we run lean — which means you’re never just a ticket number. Our smaller, focused team gives your project the attention it deserves. We’re fast to respond, easy to reach, and deeply invested in your success. When you work with Pivot, you’re getting direct access to the people actually doing the work — not layers of account managers or offshore teams.
Comprehensive Approach
We approach website design and development holistically, ensuring every aspect of your site is meticulously crafted and aligned with your business goals.
Experienced Team
As a web design agency, we bring a wealth of experience and creativity to every project.
Dedicated Support
We believe in building long-term relationships, whether your are migrating a website, or building a new website with us, we offer support and guidance every step of the way.
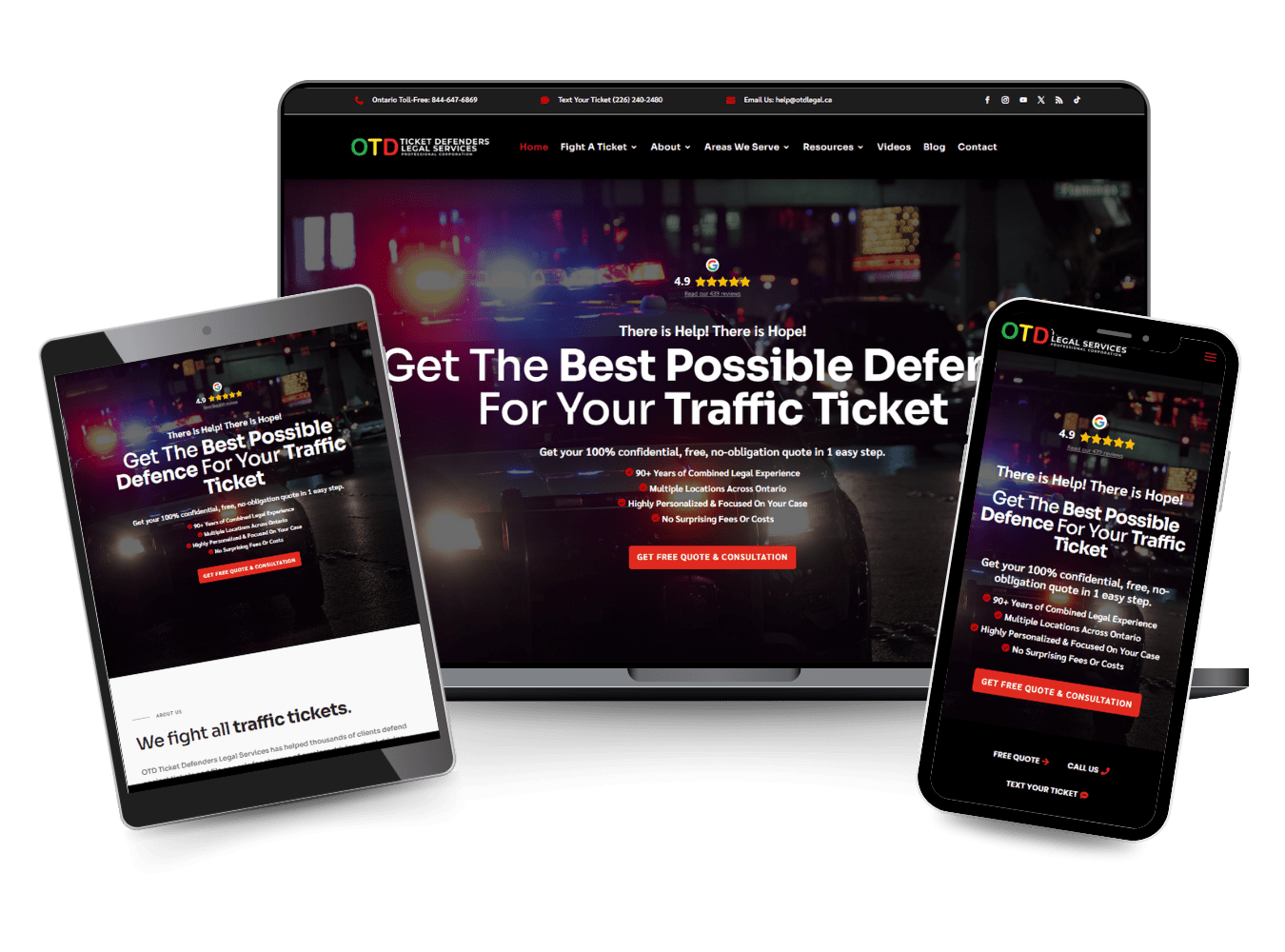
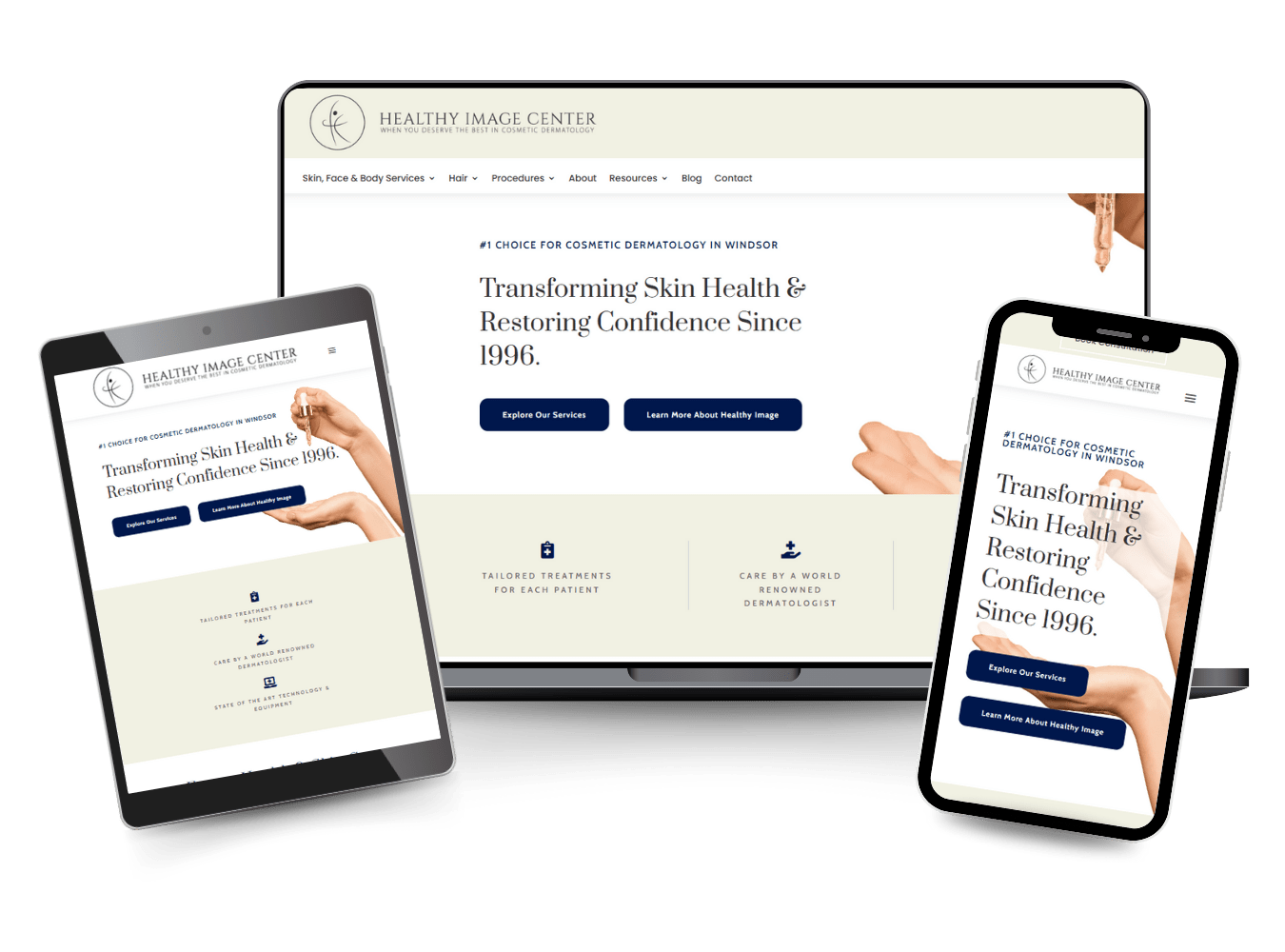
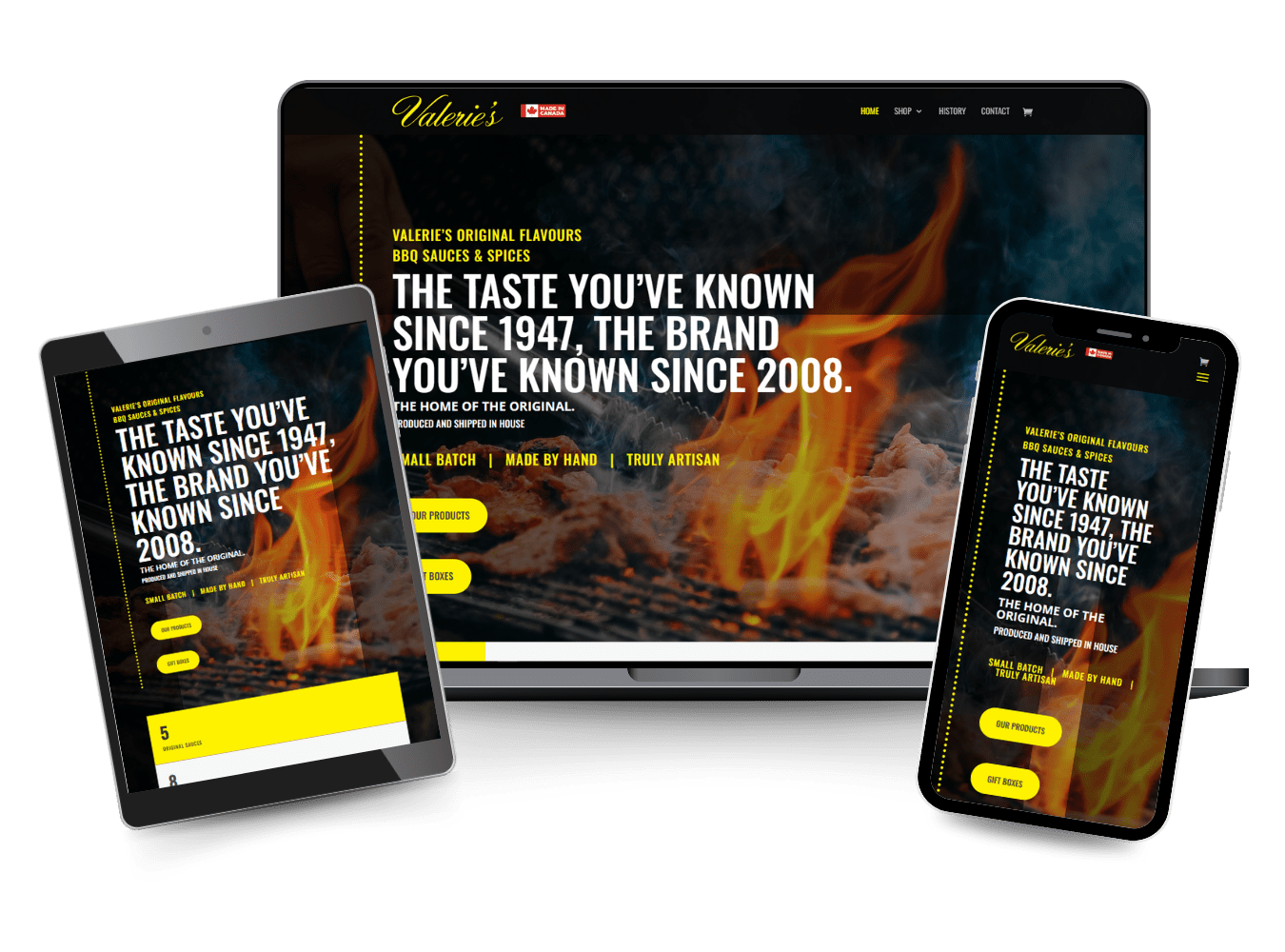
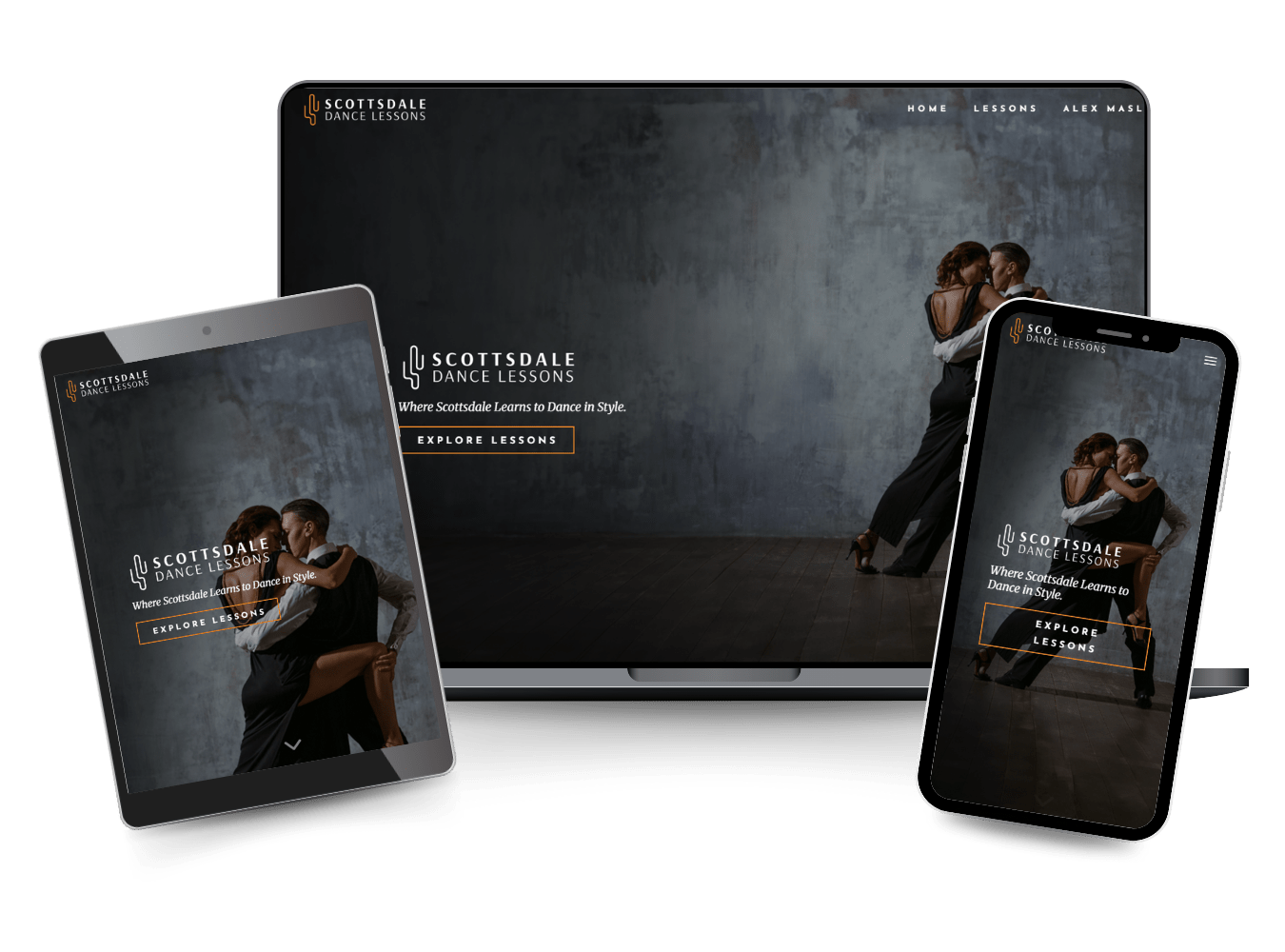
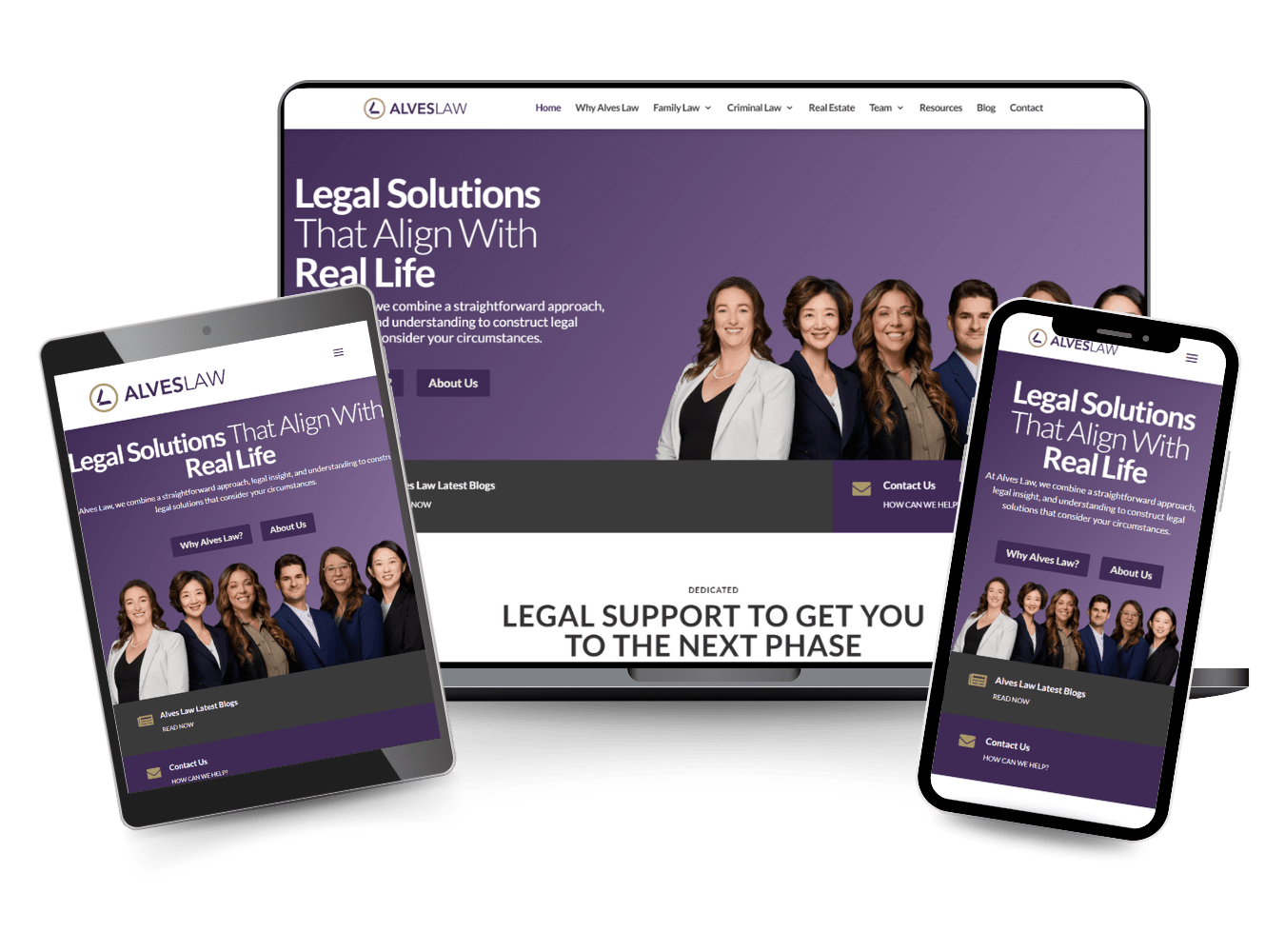
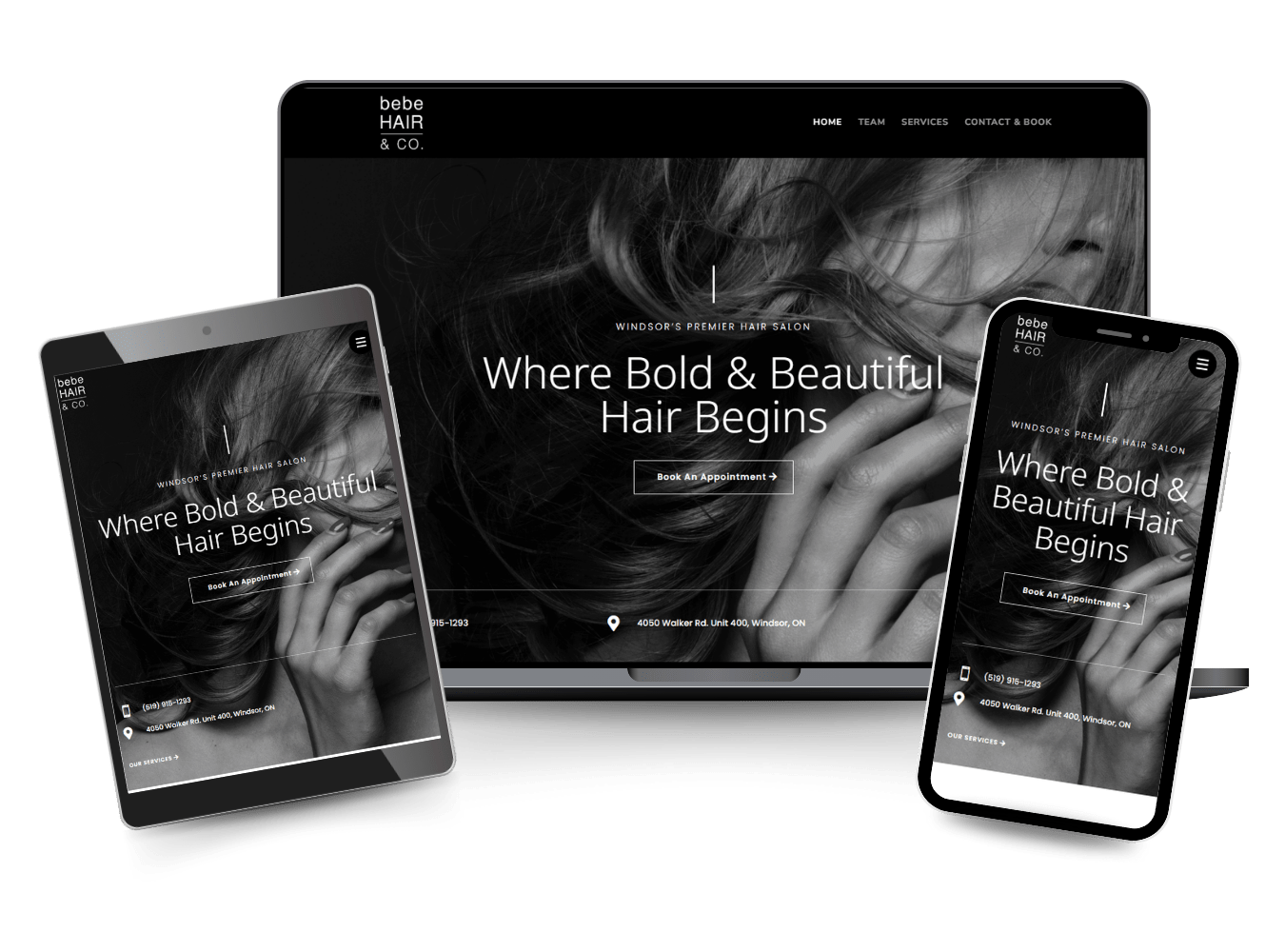
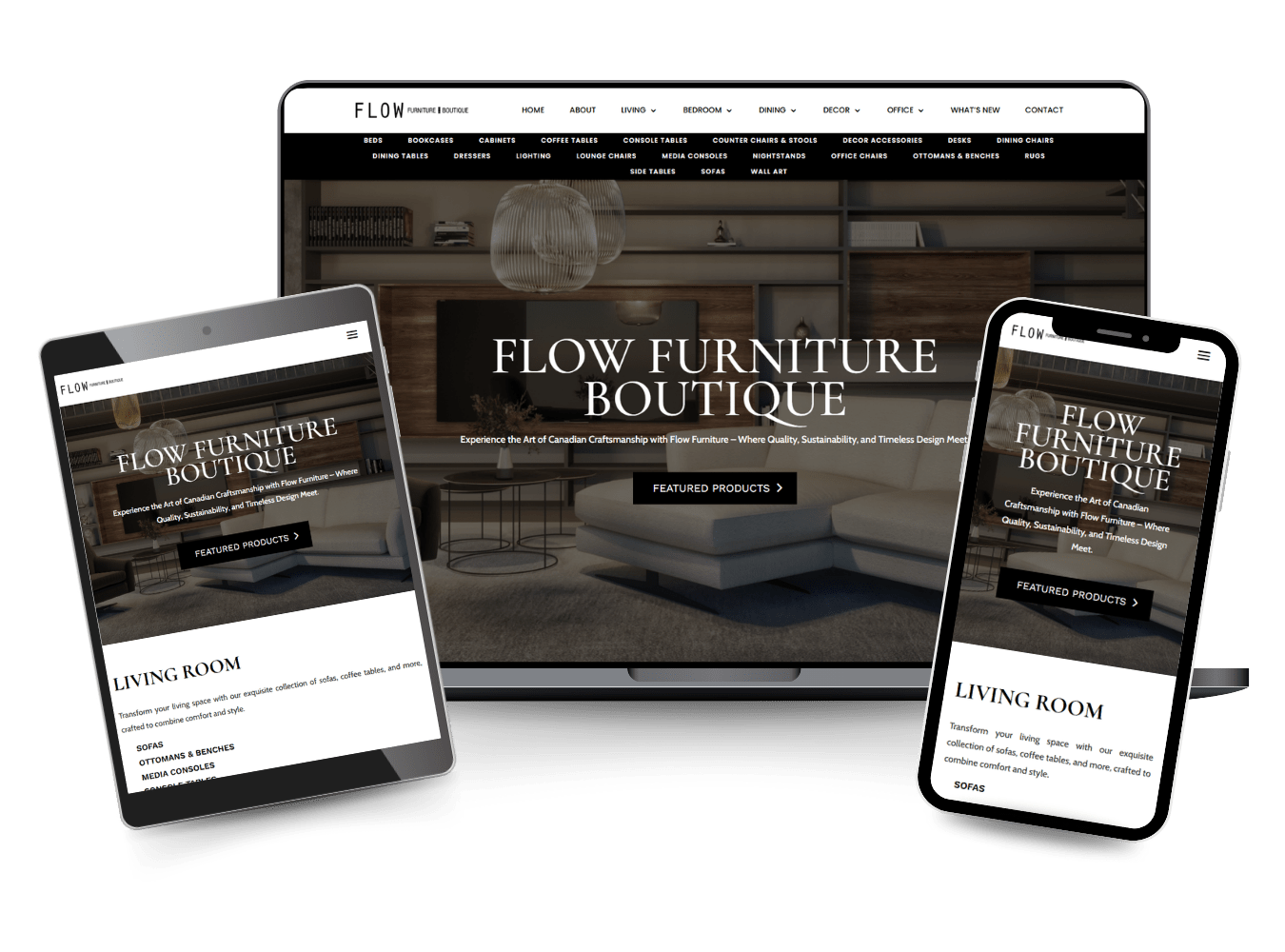
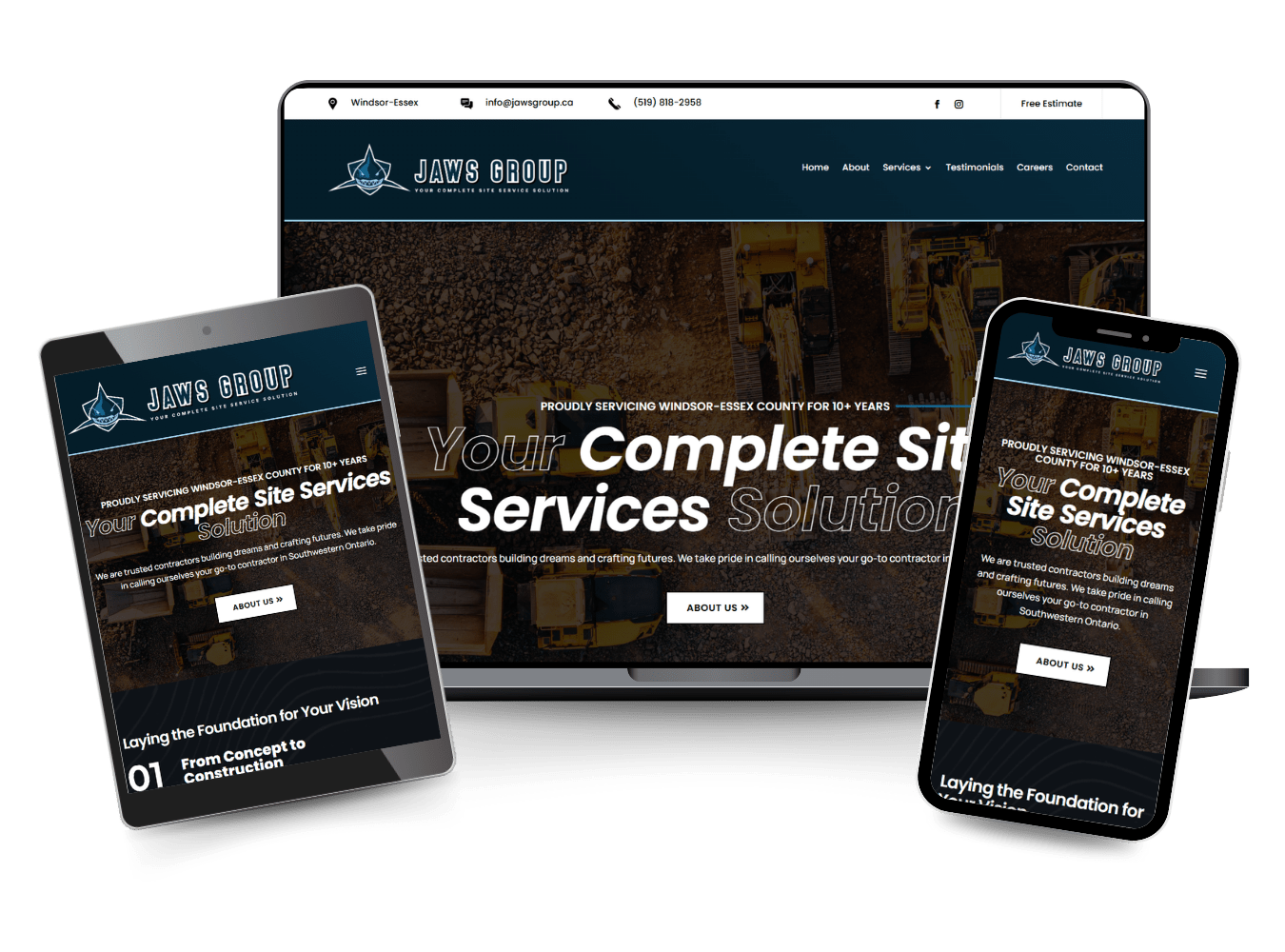
OUR RECENT WORK
Web Design Portfolio
From first impressions to long-term performance, we design and develop websites that look great, communicate clearly, and evolve with technology — built to impress today and adapt for tomorrow.
Future-Ready Web Design That Makes an Instant Impact.
01 .
Innovative Design and Development for Future-Proof Websites
Staying up to date with the latest web design and development trends is crucial. Our development team is committed to building websites that are not only visually appealing but also future-proof. We ensure your web presence is robust, catering to the needs of today’s online shoppers and tomorrow’s technology advancements.
02 .
Building a Positive First Impression with Graphic Design and Website Copy
The power of a positive first impression cannot be overstated. Our graphic design experts and content writers collaborate to create a website that not only looks good but also communicates your message effectively. From captivating website copy to eye-catching visuals, we ensure every element works together to make that important great first impression.
03 .
Partner with Us for End-to-End Web Design and Development Services
At Pivot, we offer comprehensive web design and development services that cover every aspect of building and maintaining a strong online presence. From initial design to ongoing support, we are with you through the entire process. We’re not just a web design company; we’re your partner in navigating the digital landscape.

01. WordPress Websites/ CMS SOLUTIONS
02. eCommerce / ONLINE STORES
04. Landing Pages / CRO
05. Hosting/ MAINTENANCE + SUPPORT

“Exceptional service! Pivot Creative Media delivered stunning designs that perfectly captured our vision. Their attention to detail and creativity exceeded our expectations. Communication was seamless, and they were receptive to feedback, ensuring a smooth process from start to finish. Highly recommend for anyone seeking top-notch service.”

Janice Salim
C Salim Contracting
Frequently Asked Questions
How do you ensure the websites you design are user-friendly?
User-friendliness is at the core of our design philosophy. We focus on intuitive navigation, modern and clean layouts, and interactive elements to ensure a positive first impression and smooth user experience. We also conduct user testing to gather feedback and make necessary adjustments.
Can you help with content creation for my website?
Yes, we offer content writing services. Our team can produce high-quality, SEO-optimized website copy that aligns with your brand voice and messaging strategy.
Do you provide training on how to use the website post-launch?
Absolutely! We provide comprehensive training sessions to help you and your team understand how to manage and update your website effectively.
Areas We Serve
Windsor
Amherstburg
LaSalle
Essex
Tecumseh
Kingsville
Leamington
Tilbury
Chatham
Toronto
Ottawa
Mississauga
Brampton
Hamilton
London
Markham
Vaughan
Kitchener
Richmond Hill
Oakville
Burlington
Greater Sudbury
Oshawa
Barrie
St. Catharines
Guelph
Kingston
Thunder Bay
Cambridge
Waterloo
Whitby
Ajax
Pickering
Milton
Niagara Falls
Newmarket
Peterborough
Brantford
Sarnia
North Bay
Belleville
Cornwall
RECENT BLOG POSTS
Web Design & Development Blog
Lead Nurturing: The Most Overlooked Step in Your Sales Funnel
When SEO and Google Ads start performing, most businesses get excited. More traffic. More form...
Stop Copy Pasting ChatGPT Content Into Your Marketing
Let’s be honest. It’s easy to spot marketing content that was pulled straight from ChatGPT and...
We Analyzed 160+ Windsor Dental Clinic Websites Online
Ever wonder which Windsor-Essex dentists are actually crushing it online?We got a little obsessed...