Landing Page Design Services.
LANDING PAGES THAT DO WHAT THEY’RE SUPPOSED TO
Build & Optimize Landing Pages That Actually Work.
Creating an effective landing page involves key elements such as clear messaging, engaging visuals, and strategic formatting to enhance conversions. Our goal is to always use the importance of design and performance to convert your visitors.
What Exactly Is A Landing Page?
A landing page is a standalone web page created specifically for a marketing or advertising campaign as an extension of your website design. Its goal is to convert visitors into leads or customers. Unlike other web pages, it’s focused on a single objective, known as a call-to-action (CTA). This could be anything from signing up for a newsletter to making a purchase.
Landing pages generally have simple and highly specific and direct content. These pages minimize distractions by removing navigation menus and other links. This keeps the visitor’s attention on the main objective.
Key Components of Successful Landing Pages.
WHAT WE OFFER
These are the essentials that make a landing page actually work — each one helps guide visitors toward taking action.
Headline & Subheadline
This is often the first thing visitors notice. It should be clear, compelling and highely specific to the advertising campaign and click funnel.
Call-to-Action (CTA)
This is the primary goal of the landing page. It should be clear and provide a compelling reason for the visitor to complete the action (ie: form submission).
Social Proof
Testimonials and reviews and other related authentic content can immeditely build trust and credibility.
Benefits
Clearly stating the benefits your potential customer will receive, and ideally at the topc of the page or “above the fold” will highly increase conversion rates.
Forms / Lead Magnets
Form should be simple and quick for the user in order to capture information.
Visuals
High quality and original content like imagery or video help support products and related services.
Above the Fold Considerations

Above the fold refers to the upper section of your landing page that is visible without scrolling. This area is crucial as it forms the first impression. We need to use an engaging headline that clearly communicates our value proposition.
Using eye-catching visuals or videos can further grab attention. Adding a call-to-action (CTA) button above the fold can encourage immediate interaction. Ensuring this section is clutter-free helps focus the visitor’s attention on the key message.
Content Layout Strategies

A well-organized content layout can dramatically enhance user experience. We should break down content into short, digestible paragraphs and use bullet points for key parts. Highlighting important sections with bold or italicized text can draw attention to critical points.
Using ample white space between elements improves readability and keeps the layout clean. Placing another CTA at the end of the content ensures that visitors have multiple opportunities to engage.
Conversion Rate Optimization
Conversion rate optimization (CRO) is about increasing the percentage of visitors who complete a desired action on a landing page. We start with simple design. An uncluttered and visually appealing page helps capture visitor attention immediately.
Concise content is essential. Too much information can overwhelm users, so we focus on clear headlines and straightforward calls-to-action (CTAs).
We use A/B testing to determine which elements perform best. This involves creating multiple versions of a page and comparing results. Heat mapping tools show us where users click and scroll, helping identify any problem areas.
Mobile Responsiveness
In today’s world, mobile responsiveness is crucial. The majority of traffic comes from mobile devices, so our landing pages need to load quickly and look good on smaller screens.
We use responsive design principles. This means our pages automatically adjust to fit any screen size.
Fast load times are mandatory. Mobile users are often on-the-go and might leave if a page takes too long to load. We optimize images and use compressed files to ensure everything loads quickly.

OUR ADVANTAGES
Why Partner with Pivot for Your Web Design Needs?
We're different than the bigger guys
Unlike larger agencies, we run lean — which means you’re never just a ticket number. Our smaller, focused team gives your project the attention it deserves. We’re fast to respond, easy to reach, and deeply invested in your success. When you work with Pivot, you’re getting direct access to the people actually doing the work — not layers of account managers or offshore teams.
Comprehensive Approach
We approach website design and development holistically, ensuring every aspect of your site is meticulously crafted and aligned with your business goals.
Experienced Team
As a web design agency, we bring a wealth of experience and creativity to every project.
Dedicated Support
We believe in building long-term relationships, whether your are migrating a website, or building a new website with us, we offer support and guidance every step of the way.
Get started with us at Pivot Creative Media today. We create landing pages that’s set you apart and actually bring results.
Ready For A Landing Page That Works?

“Pivot Media and Tyler…thank you! You go above and beyond with your suggestions, designs and most importantly, your reliability and support. Thank you!!”

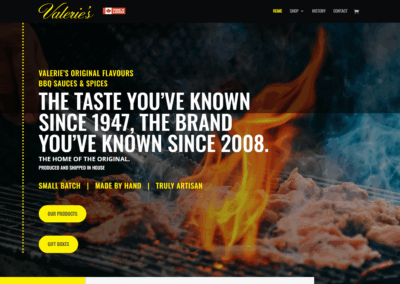
Victoria Stoiantsis
Valerie’s Original Flavours
Frequently Asked Questions
How does responsive design impact landing page effectiveness?
Responsive design ensures your landing page looks good on all devices, from desktops to smartphones. A mobile-optimized layout prevents frustrating experiences, reducing bounce rates and keeping users engaged.
Can you suggest some tools or platforms for designing and testing landing pages?
We can use tools like WordPress, Unbounce, and Leadpages for design, while Google Analytics and Hotjar help with performance tracking. These tools offer templates and features that make designing and testing more efficient.
How do I measure the success of my landing page design?
Tracking metrics like bounce rate, conversion rate, and time on page gives us insights into performance. Using tools like Google Analytics helps us see what works and what doesn’t. Regular analysis and updates ensure ongoing improvement.